三、语法介绍
注意:很多需要效果展示的地方,参考配图中的红色区域。
1. 标题
第一种是使用 # 表示标题,其中 # 号必须在行首,而且#号与文字之间有一个空格
第二种是使用 === 或者 --- 表示。

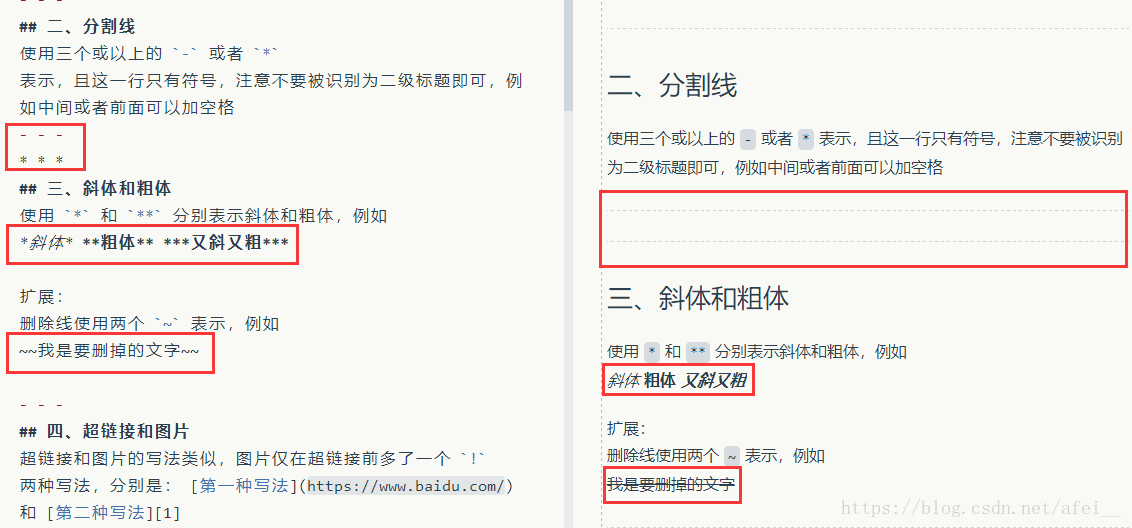
2. 分割线
使用三个或以上的 - 或者 * 表示,且这一行只有符号,注意不要被识别为二级标题即可,例如中间或者前面可以加空格。
3. 斜体和粗体
使用 * 和 ** 分别表示斜体和粗体,删除线使用两个 ~ 表示

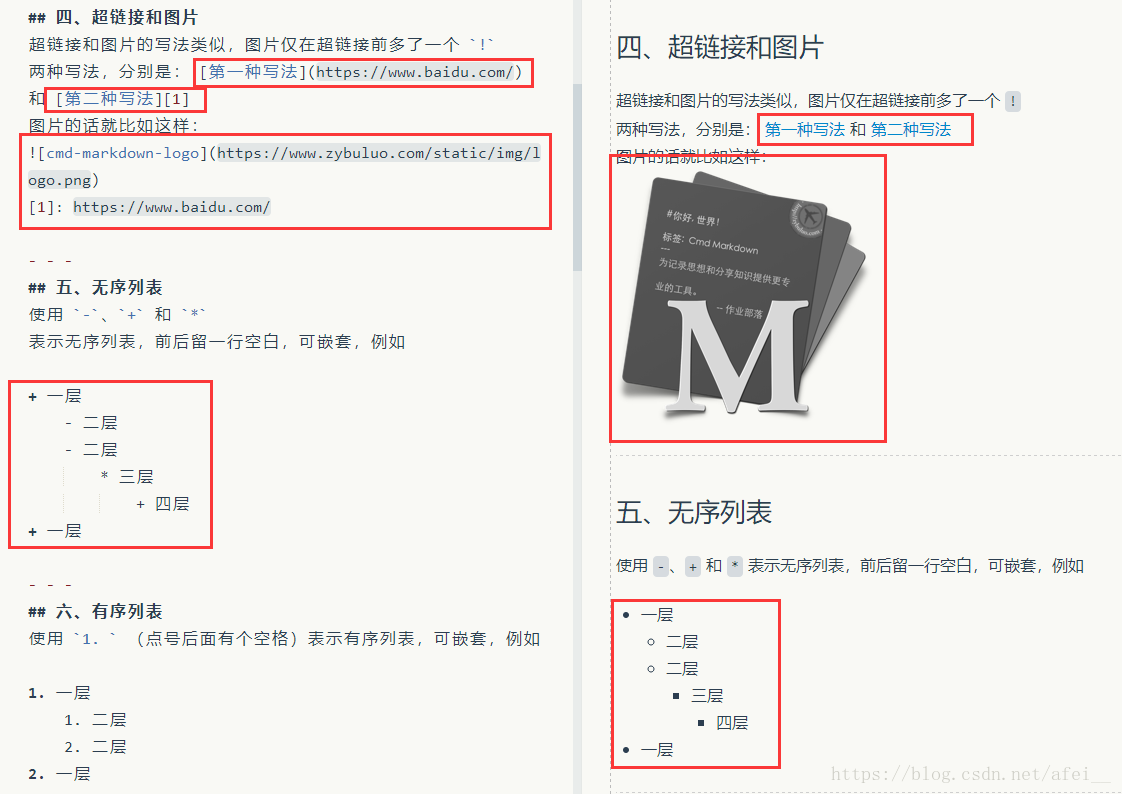
4. 超链接和图片
链接
使用[链接显示内容](链接地址)来表示一个点击了会跳转的超链接。
例如[百度](http://www.baidu.com)
百度
使用来表示一个图片。
例如

5. 无序列表
使用 -、+ 和 * 表示无序列表,前后留一行空白,可嵌套,例如

6. 有序列表
使用 1. (点号后面有个空格)表示有序列表,可嵌套。
7. 文字引用
使用 > 表示,可以有多个 >,表示层级更深,例如

8. 行内代码块
其实上面已经用过很多次了,即使用 ` 表示,例如
扩展:很多字符是需要转义,使用反斜杠 \ 进行转义
9. 代码块
使用四个空格缩进表示代码块,一些 IDE 支持行数提示和着色,一般使用三个 ` 表示,例如

10. 表格
直接看例子吧,第二行的 ---: 表示了对齐方式,默认左对齐,还有 右对齐 和 居中

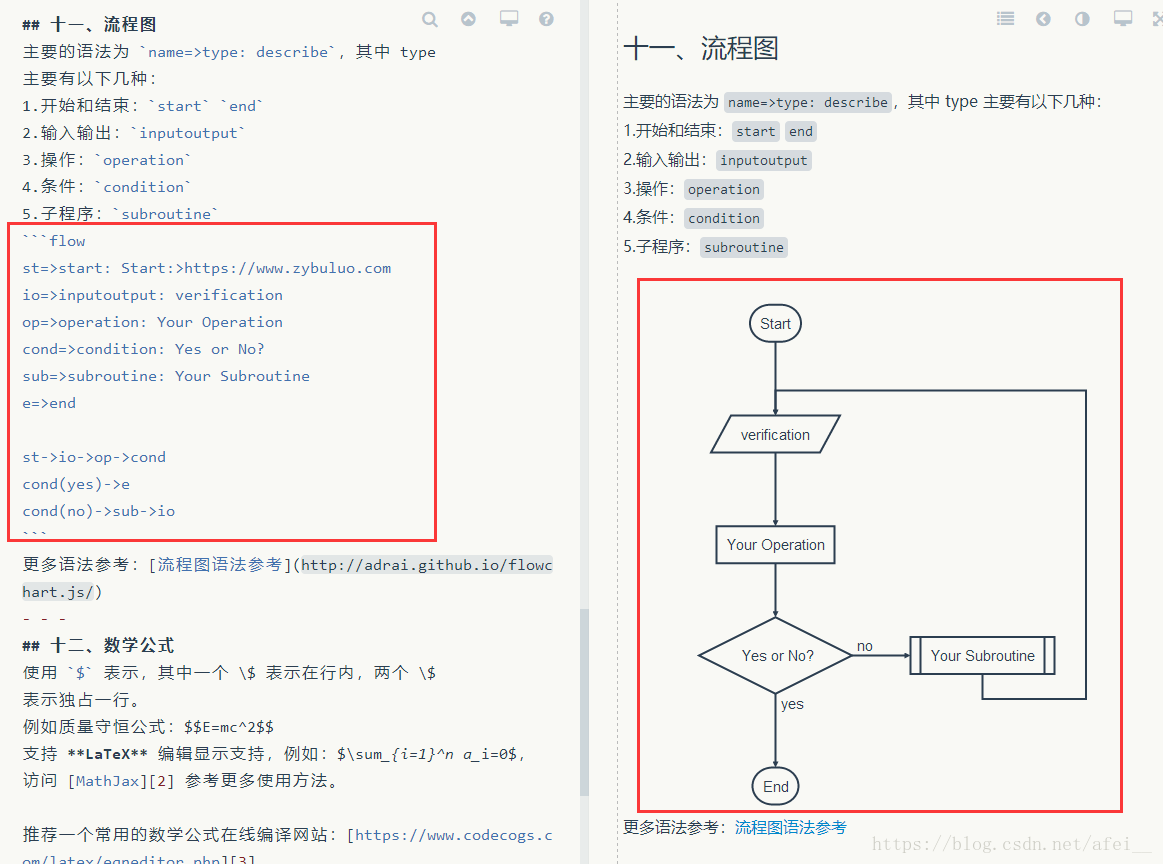
11. 流程图
主要的语法为 name=>type: describe,其中 type 主要有以下几种:
1.开始和结束:start end
2.输入输出:inputoutput
3.操作:operation
4.条件:condition
5.子程序:subroutine

12. 数学公式
使用 $ 表示,其中一个 $ 表示在行内,两个 $ 表示独占一行。
eg : $\sum_{i=1}n a_i=0$
支持 LaTeX 编辑显示支持,访问 MathJax 参考更多使用方法。
推荐一个常用的数学公式在线编译网站:https://private.codecogs.com/latex/eqneditor.php
13.支持 HTML 标签
例如想要段落的缩进,可以如下:
不断行的空白格 或 
  半方大的空白 或 
  全方大的空白 或 

点我跳转的功能这里演示不了,写法如下:
<h6 id='anchor'>我是一个锚点</h6>
[点我跳转](#anchor)
四、其它
markdown 各个 IDE 的使用可能存在大同小异,一般可以参考各个 IDE 的介绍文档
本文档介绍的内容基本适用于大部分的 IDE